
- Codemotion Community Platform: how to create your Community Page
- Community Page and Community Leader approvals
- Community Management and Insights
- Edit your Community information
- Delete your Community Page
- Codemotion Community Platform: create a meetup
- Adding images in your Meetup text
- How to join a meetup
- Tools for Tech Communities
- Report Bugs, Feedback and Early Adoption Program
Managing a community is far from easy. However, there are a lot of useful tools for community managers that may be helpful. Among the many opportunities offered by Codemotion, our Community Platform is one of the most interesting and useful aspects for developers and community managers.
In this article, we provide a full user guide for any community manager who wants to join the Codemotion Community Platform.
Codemotion Community Platform: how to create your Community Page
In order to create a page for your community, you need to login to our platform. After logging in to the Codemotion Community Platform with your credentials, you need to select Community from the menu in the middle of the page.
You have two choices:
- Membership – here you will find the other communities that you are following
- Management – this is where you will find your communities (those you created and of which you are the Community Leader)
If you want to create your first community on our platform, click on Create a Community in the top right corner of the page.

Fill in all the required field using your community details, taking into account image sizes and using the editing tools provided within the GUI.
The Topic field contains a list of the most common themes and subjects covered by our communities. If this list does not include a topic that is suitable for your community, please let us know, and we will consider adding your theme.
In the Location field, select the city where your community is most present and active. It is not possible to select areas such as a whole region or a country. This means that people will be able to understand your community presence in specific places more clearly. You can also select more than one city, so choose wisely!
After filling the form in, click on Send a request. This will create your community page, but it won’t go online immediately: you will need to wait for approval from Codemotion before you can start to use all the management tools provided by our Community Platform.
Community Page and Community Leader approvals
Once your request to add a new community is approved, your community will be online and you will be able to start uploading events. If you need additional Community Leaders, send an email to community@codemotion.it, giving their first and last names, as well as those of the Community Leader already registered within our platform.
Important notice: Community Leaders must have an account on the platform, with first and last names as a minimum requirement.
If you need to be removed from the Community Leaders list, please send us a request at community@codemotion.it.
Community Management and Insights
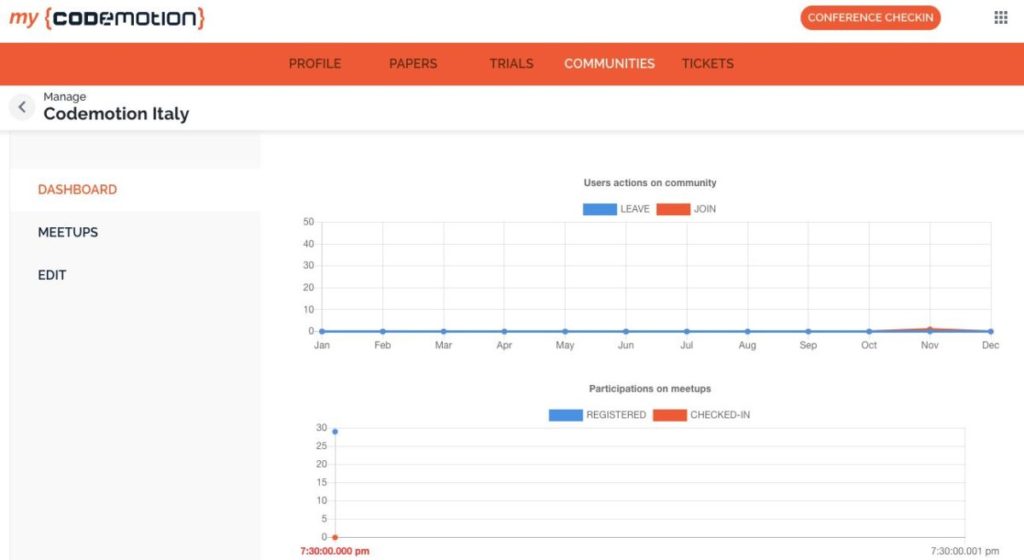
To access the management page and edit community details, log in to the Codemotion Community Platform. Then, go to the Communities menu to show all the communities you are following, and select Management to see the community/s that you are leading. Click on Manage to access the community and the live meetup management dashboard.
If you click on Dashboard within the Communities menu, you will be able to display insights, which represent a summary of user actions related to your community. You will be also be able to see data about the current involvement of people who checked in to your meetups.

If you need to change some of your community information, click on Edit.
Edit your Community information
By clicking on Manage within a community page, you can access the management dashboard, where you can change information about your community and its related meetups.
Change your community name
To edit the name of your community, send an email to our back office. To do this, click on the link on the Community page, under your community name.

You will receive an email as soon as the change has been approved.
Add or change a community city
If you need to add an additional city in which your community is active, look for the city name using our autocomplete tool within the Location section.
To remove a previously added city, just click on the “X” next to the city name.
Banner image
You can add a banner image for your Community by clicking on the upload icon at the bottom of the page. To change an image that you have already uploaded, delete the old one by clicking on the trash icon in the top right corner in the banner image area, then upload a new one.
The supported formats are JPG and PNG, with a maximum size of 1 Mb.
Social links
Right after the banner image section, you should also fill in the social fields with links to your pages on the channels available. If you add your email, it will be publicly accessible to all the users of the Codemotion Community Platform, and they will be able to contact you directly.
Delete your Community Page
To delete a Community Page, please contact our back office team at community@codemotion.it.
Codemotion Community Platform: create a meetup
From your community page (accessible through Communities > Management > Manage), you can also create a new Meetup. First, click on the Meetups section, and then on the button in the top right corner, Create a meetup.

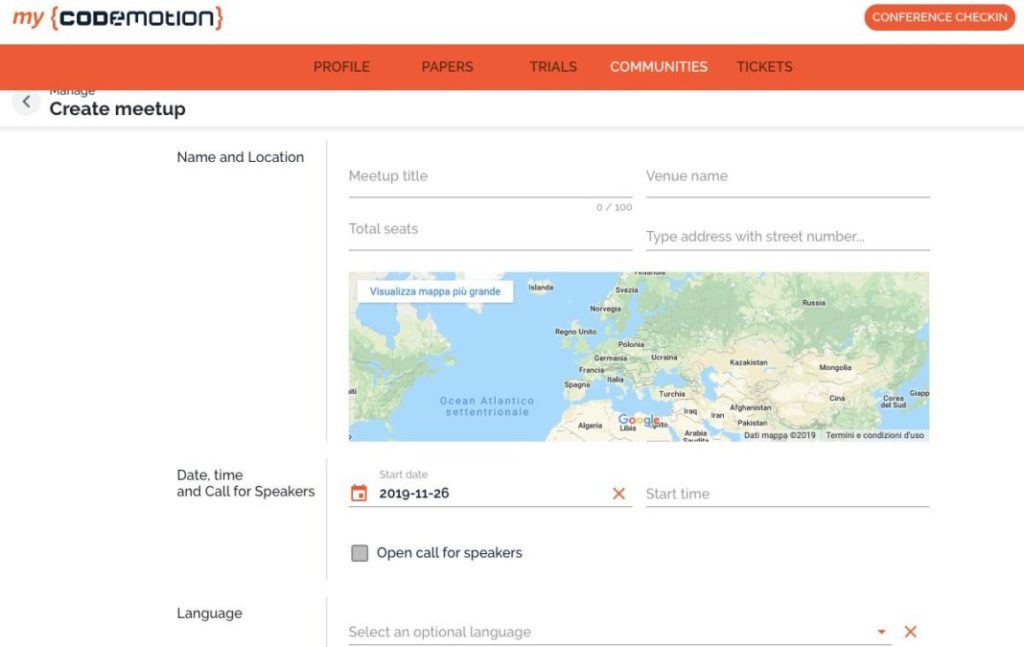
Now, simply follow the wizard, adding the Meetup name, location and address. You also need to select your language, the start date for your meetup, as well as starting and ending times.
After you add the starting and closing dates, you will be able to activate a Call For Speakers – a very useful tool to help find the best speaker for your talk.
Don’t forget to add a nice banner for your meetup! The recommended image size is 800×512 px, with a size limit of 1MB.
Now, click on Publish in order to launch your event online. Alternatively, you may want to click on Save as and publish the meetup later.

It is not possible to delete a meetup that is already online. You can only remove it from publication, and save it as a draft.
Adding images in your Meetup text
To add a logo or an image within the text body of your Meetup, you need to click on the image icon shown in the text editing tools. From there, just add the image URL and click on OK.
How to join a meetup
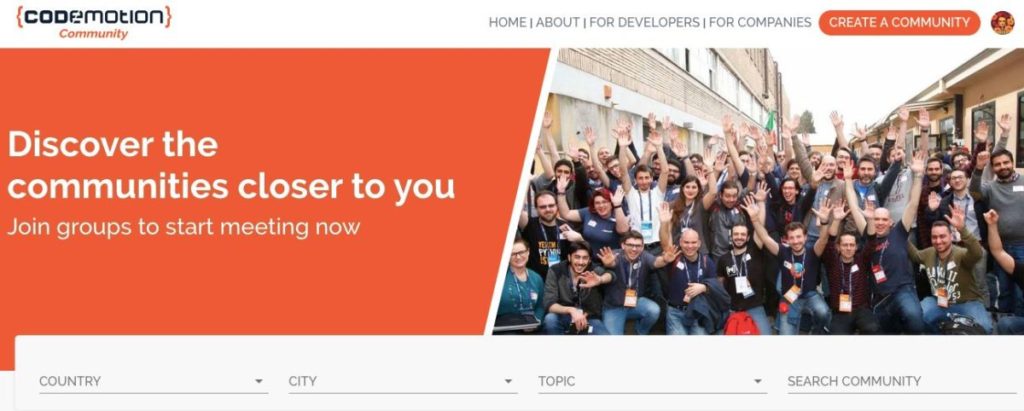
The Codemotion Community Platform embraces all European network communities. From the platform homepage it is possible to look for a specific community, using location (selecting the City field) or themes (selecting the Topic field).

You can access each community profile, and click on Follow within each page if you are interested in a specific community. You can also join meetups directly from these pages, by clicking on Attend. If something changes and you can no longer attend, you can cancel your registration by clicking on Cancel, still within the Meetup page.
If you want to discover all the live Meetups within the Codemotion Community Platform, go to events.codemotion.com.

Tools for Tech Communities
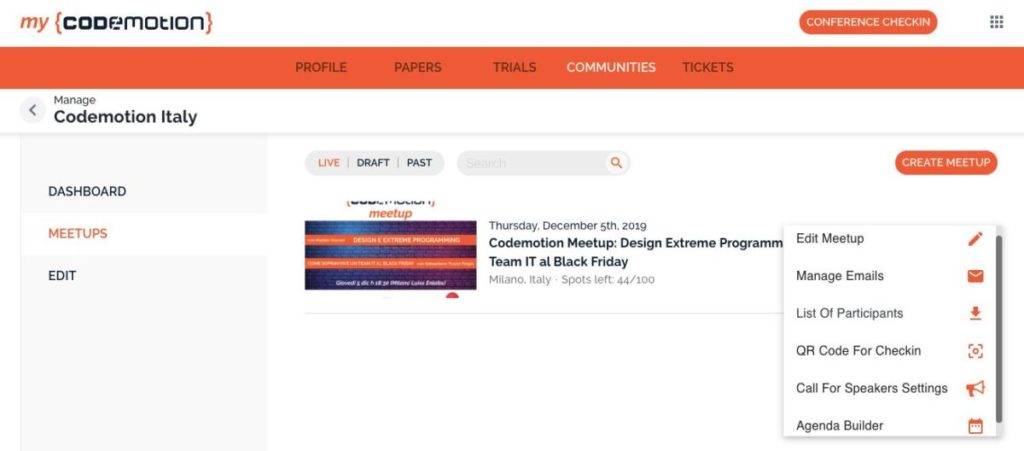
From the Management page of your Community, it is also possible to access several editing features, including:
- Email Management
- List of Participants
- QR Code for Check-in
- Call for Speaker Setting
- Agenda Builder
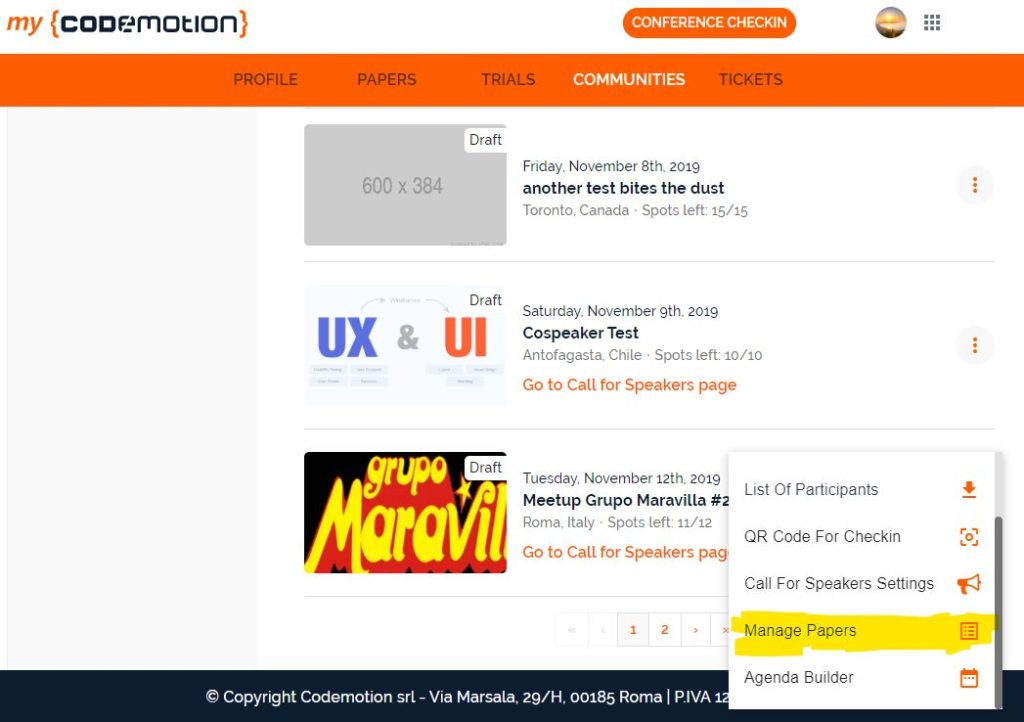
To access these features, go to Communities > Management > Meetup, then click on the menu on the right, where you will find all the editing options.

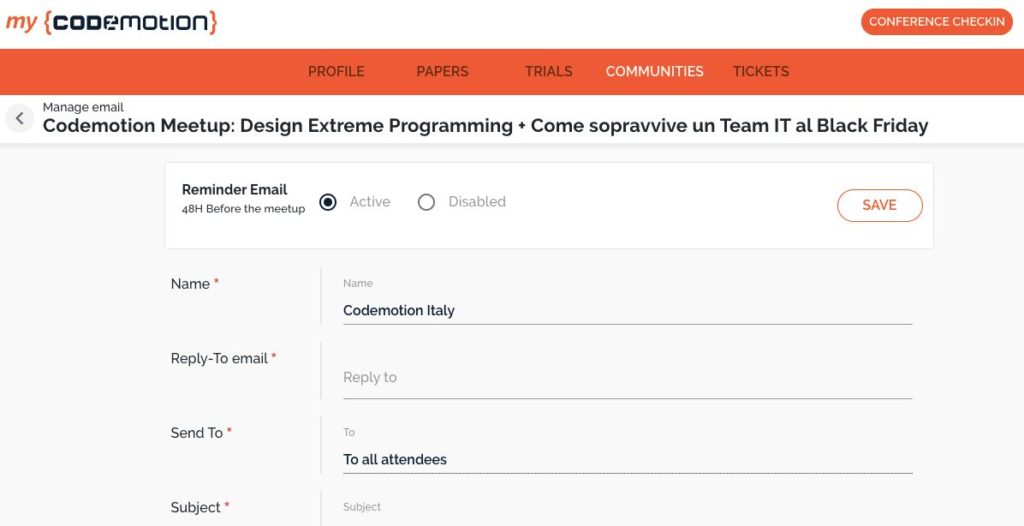
Email Management
From the management section of your community, go to the editing menu of your meetup, then select Manage Emails. A window will appear in which you can create the message to be sent to attendees. Fill in all the fields and select Send Test – you’ll receive a test email as a preview. When you are happy with the final result, click on Send now to actually send the emails.

From this window, you can also deactivate automatic reminders by unchecking the flag. You can also save the message to send later.
Download Participant List
You can also download a list of meetup attendees, by clicking on List of Participants from the meetup management menu. This will download a CSV file including first and last names, and the email address of each participant.
Check in Attendee: QR Code and Geolocalization
During a meetup, registrants can validate their attendance by means of the Check In feature embedded within our mobile app Codemotion Conference. You can download this from the app store on your mobile device. Alternatively, click here to download our app.
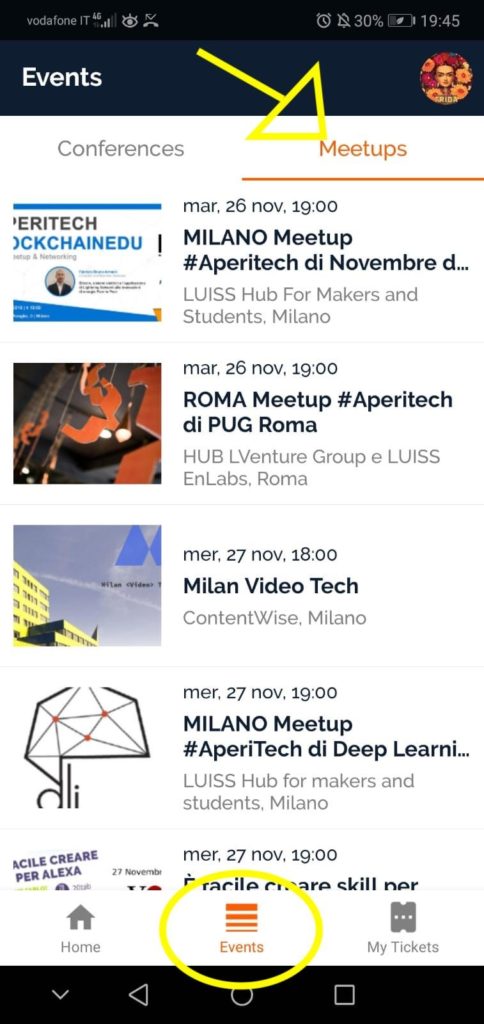
From the Events menu, select Meetups to access the list of scheduled meetups.

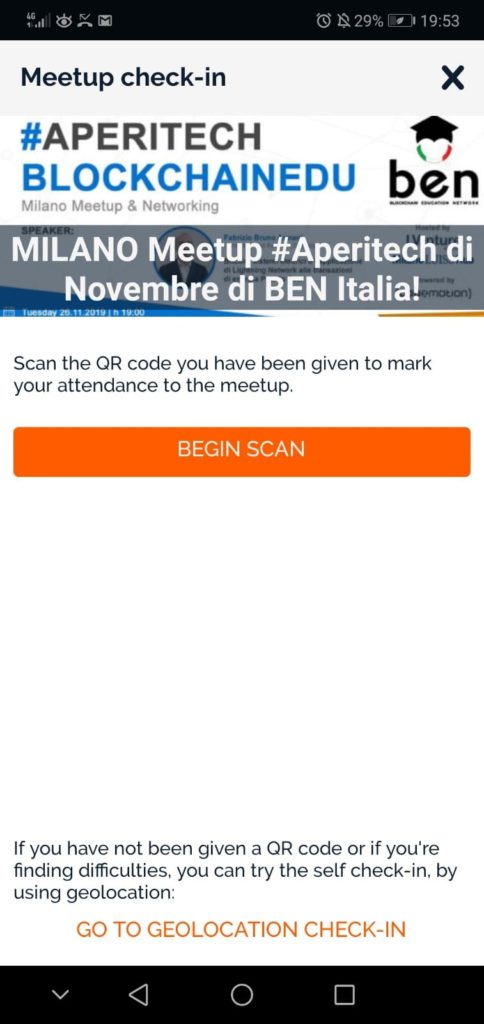
To check in from the app, simply select the event you are attending, and then click on the Begin Scan button. This will allow you to geolocalize by using a QR Code. Alternatively, you can choose the Go to Geolocation Check-in option to activate the geolocalization and subscribe to the event.
To download the QR Code, select the option Download QR Code from the Meetup management menu.

All meetup attendees need to Check in during the meetup. This feature allows Community Leaders the opportunity to collect data about the current behavior of their members, and so to forecast with reasonable accuracy the physiological drop that usually happens at any event.
Moreover, this allows Codemotion to maintain high quality data in our database, as well as real insights, which in turn makes it possible to have a unified and gamified user experience, and to identify the most active users.
Call for Speaker(s)
From the editing menu of a meetup it is also possible to send a request to the Codemotion Speaker database, in order to identify a speaker that matches with the discussion topics of your meetup.
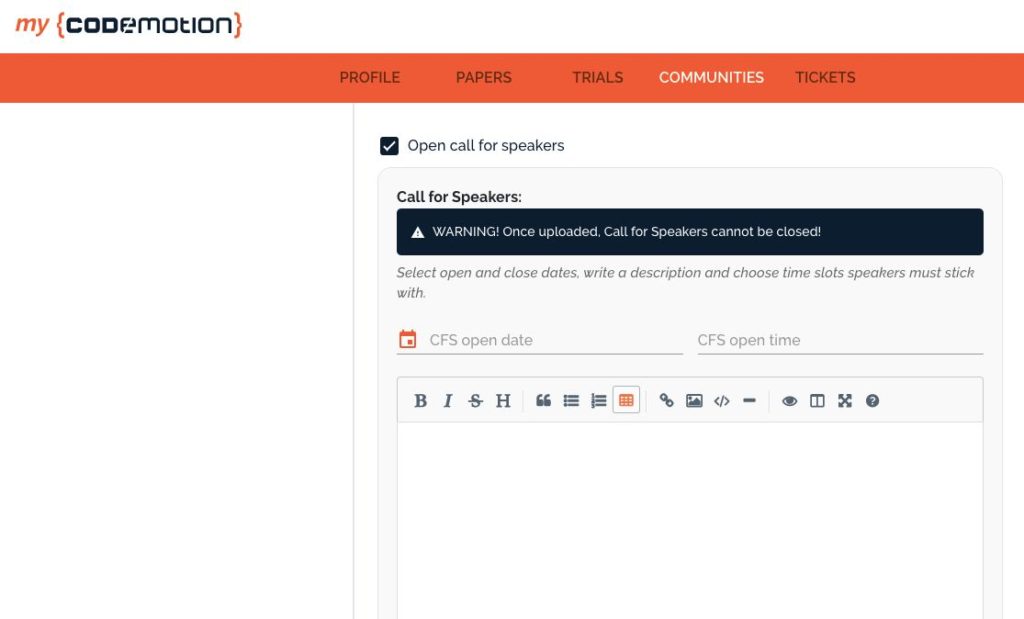
Once you select the Meetup date, you will be able to select the option Open Call For Speaker. This will open a window where you can add the details.
It is essential to add all the required details in the Call For Speaker wizard, including the call opening date (CFS open date and CFS open time fields), talk description and speech language.

When all the Call for Speaker information is ready, click on Publish. Our system will generate a link to the page, with all the details of the Call for Speaker. This page is made public, so that everyone can access it, including those who are not registered as users of the Codemotion Community Platform. From that point, Codemotion will activate the process of informing speakers in the database about the call.
To monitor replies to the CFS and to accept a proposal(s), access the Meetup editing menu, and select Manage Papers.

Select the proposal and click on Accept.
Agenda Builder
To simplify the organization of one or more talks within a Meetup, and to properly plan content, Codemotion Community Platform includes an Agenda Builder feature.
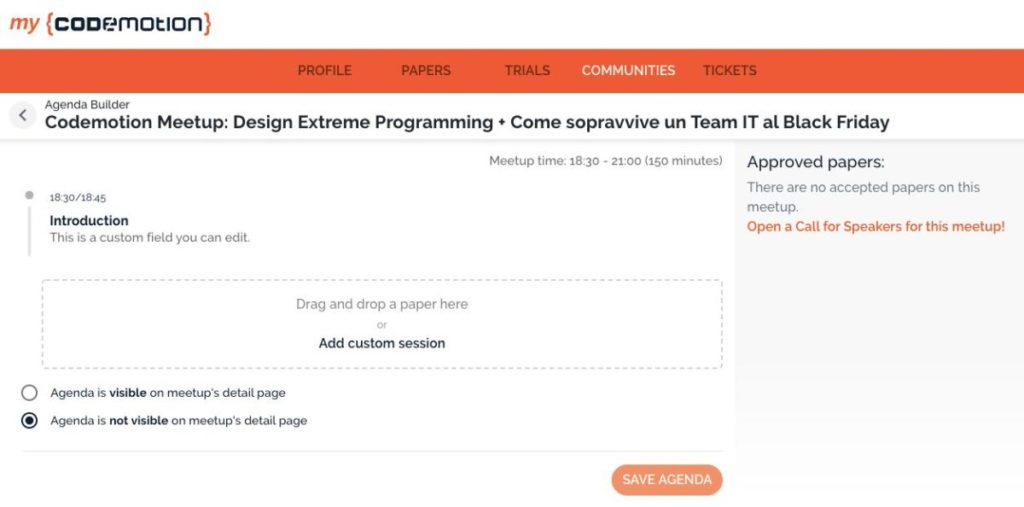
From the Meetup editing menu, select the menu window and click on Agenda Builder.
This allows you to access a page designed to better organize content on which to build the agenda, which you can create by means of an easy-to-use drag & drop tool.
When you are satisfied with your agenda, click on Save Agenda to complete the operation.
The Meetup will be now completed with all the information most often requested by users when they decide whether or not to attend a Meetup.

Report Bugs, Feedback and Early Adoption Program
The Codemotion Community Platform was launched to address the needs of the Tech community in Europe, implementing in an all-in-one platform features that are usually implemented via many different tools. The first release was created following feedback received by Communities who applied to the Early Adoption Program, promoted by Codemotion Community Managers.
If you want to report bugs, send us your feedback and suggestions, or apply to our Early Adoption Program, send an email to community@codemotion.it.
If you want to keep in touch with our contact person for your European region, please use the following contacts:
- Italy – Fabiana Flavoni: fabiana.flavoni@codemotion.it (Slack Channel: TechCommunitiesItaly)
- Spain – Francisco Picolini: francisco.picolini@codemotionworld.com
- The Netherlands – Kelly Verschoor: kelly.verschoor@codemotionworld.com
- Germany – Team Community: community@codemotion.it




